Bolt.new is next up in the category of AI agents that can create fully working products without writing any code. Let's see how it compares to Lovable which I reviewed in the previous post.
What are AI agents?
Put simply, AI agents can do things for you. Unlike most known chatbots like ChatGPT - AI agents can perform actions and create "stuff" while still being prompted by text.AI agents can write code, create pictures and videos, some even can control your operating system and perform different tasks.
For PMs, AI agents can analyse data, create mockups and prototypes, or even create full products - code, design and all. It is still early doors for AI agents but the future looks very exciting - finally PMs would be able to create products end-to-end, on their own, having full control, just like a "mini-CEO" 😅 So soon we'll see if that leads to a dawn of new super apps or PMs gain more appreciation for their colleagues in design and engineering.
But let's get back to AI agents, and more specifically - product creation AI agents. There are plenty of options on the market already. Some just write code, others can create working apps in full. Those we will focus on first. As this is a test - I need to set the test criteria. Those are
- Time to create a working product
- The need to modify code directly
- Could be done on a free plan?
- How easy it is to deploy and share your product
- Have I succeeded?
Product example
To test the Al agents I needed a product idea, simple enough to not take ages to create, but slightly more challenging than just a pretty landing page. For my company, I often need to convert currencies to keep my accounts in order. So I decided to create a little product that will make this easier by allowing me to insert the date of transaction, currency used for payment, and the amount paid. It should take the exchange rate on the day of the transaction for the currency paid in and then convert the amount paid into GBP.Bolt.new
Prompt, run, edit, and deploy full-stack web and mobile apps.Sign up and interface

The interface is straightforward - you have your chat interface on the left and the preview of your product on the right. You can also switch effortlessly between visual preview and code. Every prompt that triggers the code change is immediately reflected in the preview.
You can make changes with text prompts or you can edit the code directly. It is more convenient than Lovable where you need to first export your code to GitHub in order to edit it. However, Bolt currently lacks the visual editing options that Lovable has.
Creation process
The chat interface is the primary way to interact with Bolt. It understands the intentions pretty well and doesn't take too many liberties with interpreting the request.
Using Bolt I had a feeling they might be incentivising you to make more prompts as only some of them are free and to continue tweaking your product, eventually, you'll have to pay. For example, Bolt didn't add any error handling to the first version of my product and when it wasn't working right away I had to use another prompt to add error messages so I could understand what was wrong.
Integrations and using APIs
Bolt can help you to use APIs in a pretty straightforward way. In my product, I needed to get the currency exchange rate on a given date for a selected currency. So I pointed Bolt to an API endpoint of the currency rate service to get the needed data. An initial attempt to use the API failed for an unknown reason. Only after adding error logging, I was able to identify that I used the wrong endpoint. After prompting Bolt with the right API endpoint my product started working, however, I was expecting Bolt to be able to identify the reason the previous endpoint failed and provide me with more helpful feedback.
Bolt also has a potentially really cool integration with Figma. The ad suggests you can just paste a link to a Figma file and Bolt will create a product based on the designs you have there. However, when I tested this option - Bolt couldn't produce any results. First, a really long run resulted in an error even though I have just half a dozen screens in my Figma project I was trying to use. When I reduced the Figma frame to just five screens - Bold did produce a result, however, not really usable. It seemed to just take the designs I had in Figma and turn them into HTML. But it didn't even "implement" the prototype links I had in the Figma file. It seems that this feature is under-baked yet or perhaps I didn't use it properly.
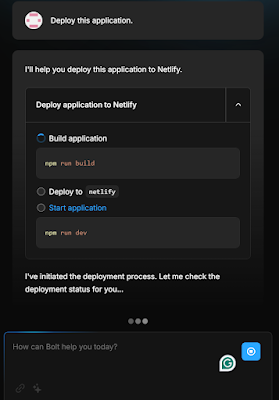
Deployment and sharing the product
You can optionally export your code to StackBlitz to share it as well. The same applies to Supabase, where you can store and manage your data.
Results
- Time to create a working product - less than 30 minutes.
- The need to modify code directly - no need.
- Could be done on a free plan? - yes, I was able to build, modify and deploy a product without paying a cent.
- How easy it is to deploy and share your product - super easy and live within seconds.
- Have I succeeded? - yes, I was able to create a fully functional product and make it available to everyone.
Final remarks
I had a pleasant experience with Bolt comparable to Lovable. The chat interface is pretty similar in both, however, I had a feeling that Bolt was less "understanding" to exhaust my free prompts quickly and push me to pay. I also missed a visual editor that allowed me to do quick front-end changes that aren't worth a separate prompt such as changing text, colours and positioning of elements on my webpage.Bolt, similarly to Lovable, could add a lot of value for PMs in discovery. Especially if they can improve their integration with Figma I am seeing Bolt as being the prototyping tool on steroids. Imagine sketching a potential solution in Figma and being able to turn it into a fully clickable prototype in seconds using Bolt. So far it could be used alongside or in exchange with Lovable if the latter doesn't suit you for some reason.